|
最新文章
|
知識管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):9313 今日文數(shù):3904
|
|
?如今的應(yīng)用程序常常需要與用戶進(jìn)行實(shí)時通信,無論是發(fā)送即時通知、提供實(shí)時聊天功能,還是動態(tài)更新儀表盤都是如此。SignalR是一個.NET庫,它通過支持服務(wù)器與客戶端之間的雙向通信,簡化了實(shí)時應(yīng)用程序的開發(fā)。在本指南中,我們將深入探究SignalR,涵蓋其主要用例,并通過一個用C#編寫的實(shí)際示例來創(chuàng)建一個實(shí)時應(yīng)用程序。...

|
|
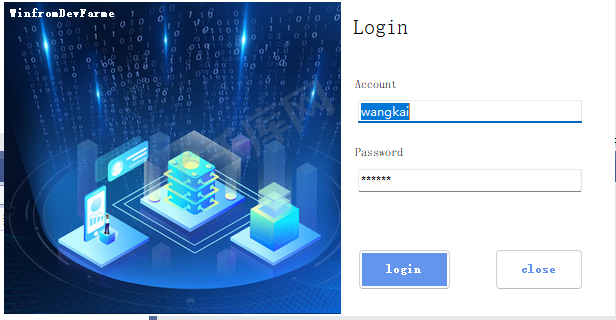
開篇引言在這個快速迭代的軟件開發(fā)時代,如何高效地進(jìn)行二次開發(fā),避免重復(fù)造輪子,是每個開發(fā)者都關(guān)心的問題。今天,給大家分享一款Winform通用開發(fā)框架,探索它如何成為我們手中的一把開發(fā)利器。框架概述?Winform通用開發(fā)框架,顧名思義,是一個為Winform應(yīng)用量身打造的二次開發(fā)框架。它內(nèi)置了完整的權(quán)限架構(gòu),涵蓋了菜...

|
|
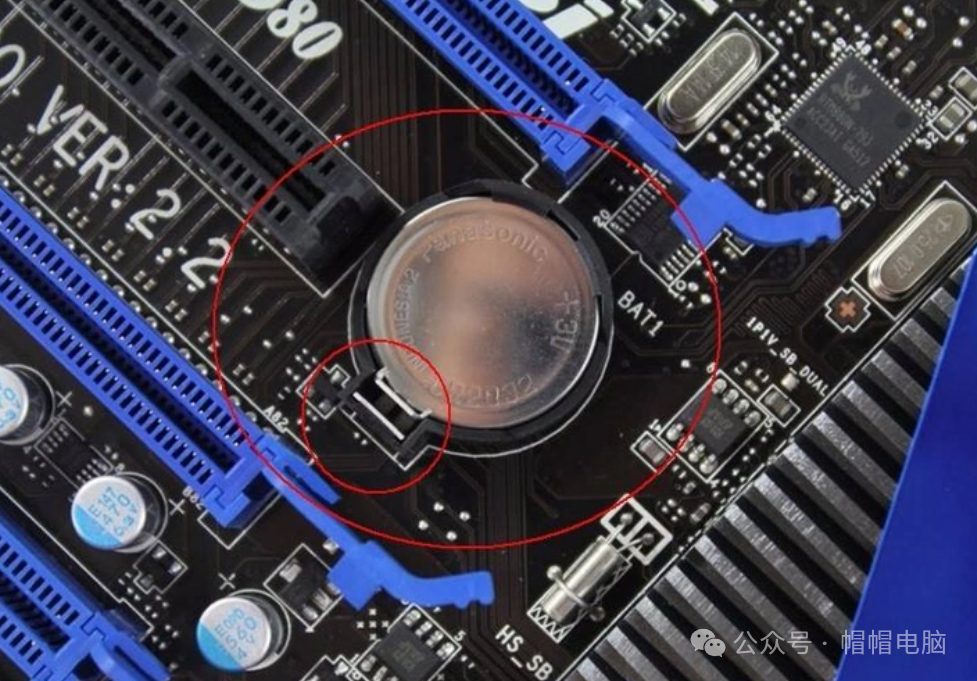
相信大家都有電腦,那么電腦都是由很多的部件組成的。最重要的三大件就是CPU、主板、內(nèi)存,主板就是最大的一塊集成電路板,所有運(yùn)行的零件都安裝在主板上面,主板上面可以設(shè)置很多的參數(shù),比如CPU超頻,內(nèi)存超頻,還可以設(shè)置各種密碼,比如bios密碼。那么問題來了,最近有很多的老哥問到我,設(shè)置bios密碼給忘記了可咋辦。很多人不...

|
|
IIS的104、105、503常見問題或進(jìn)入點(diǎn)晴MIS系統(tǒng)后很慢,可以按如下操作緩解:
出現(xiàn)這個現(xiàn)象的最可能原因是SQLServer未啟用TCP/IP支持,先開啟SQLServer的TCP/IP支持試試,開啟方法參見以下教程:
進(jìn)入點(diǎn)晴OA或打開WindowsSQLserver很慢的解決辦法
如果仍然很慢,按照以...
QQ截圖20140923111857.png)
|
|
富文本編輯器未正確顯示
富文本編輯器未正確顯示是指在使用富文本編輯器時,出現(xiàn)了無法正確顯示文本樣式、格式或內(nèi)容的問題。這可能是由于多種原因引起的,包括瀏覽器兼容性問題、編輯器配置錯誤、網(wǎng)絡(luò)連接問題等。為了解決富文本編輯器未正確顯示的問題,可以嘗試以下方法:檢查瀏覽器兼容性:不同的瀏覽器對富文本編輯器的支持程度不同...
|
|
1-推斷類型varvar可以根據(jù)變量的初始值自動推斷局部變量類型var只能定義局部變量,且定義時要完成初始化,不能定義變量為nullvara=123;varb=ABC;MessageBox.Show(a.ToString());MessageBox.Show(b);2-匿名類直接使用new關(guān)鍵字創(chuàng)建對象,使用var定義...

|
|
1.創(chuàng)建Vue項(xiàng)目確保已安裝VueCLI,通過命令創(chuàng)建新項(xiàng)目:vuecreateant-vue-projectcdant-vue-project2.安裝AntDesignVue使用npm或yarn安裝AntDesignVue組件庫:npminstallant-design-vue#或yarnaddant-design-...

|
|
日常開發(fā)中,我們經(jīng)常會用到很多通用的JS代碼,比如:復(fù)制內(nèi)容、從URL中獲取指定參數(shù)等這些代碼通常有固定實(shí)現(xiàn),即:代碼片段。所以,為了方便大家的開發(fā),今天咱們就來看看常用的7種代碼片段。01:將內(nèi)容復(fù)制到剪貼板通過按鈕,將指定dom中的內(nèi)容復(fù)制到用戶的剪貼板constcopyToClipboard=(content)=...
|
|
前言今天,我們來介紹的是一個運(yùn)算符...,它的含義可不是聊天中女神對你的敷衍。在JavaScript中,三個點(diǎn)...稱為展開運(yùn)算符(spreadoperator)或剩余參數(shù)(restparameters),具體含義取決于它的使用場景。場景一:展開運(yùn)算符:讓數(shù)據(jù)“散開”重生1.在數(shù)組中使用創(chuàng)建數(shù)組副本:你可以使用展開運(yùn)算...
|
|
URL是Web應(yīng)用的關(guān)鍵部分。所有現(xiàn)代瀏覽器都支持URLAPI,它提供了一種解析和操作URL的方法。提供了對URL各個部分的訪問。了解URL的組成部分考慮以下URL:https://example.com/api/search?query=foo&sort=asc#resultsURL由以下組件組成:Proto...
|
|
引言在現(xiàn)代Web應(yīng)用中,消息提示組件(Toast)是一種非常常見的用戶界面元素,用于顯示短暫的消息通知,如成功提示、錯誤提示等。React生態(tài)系統(tǒng)中有許多現(xiàn)成的庫可以實(shí)現(xiàn)這一功能,但了解如何從零開始構(gòu)建一個Toast組件也是非常有價值的。本文將從基礎(chǔ)概念出發(fā),逐步深入探討如何在React中實(shí)現(xiàn)一個簡單的Toast組件,...
|
|
一、基本介紹TypeScript可以看成是JavaScript的超集(superset),即它繼承了后者的全部語法,所有JavaScript腳本都可以當(dāng)作TypeScript腳本(但是可能會報錯),此外它再增加了一些自己的語法。類型是人為添加的一種編程約束和用法提示。主要就是為了提高代碼質(zhì)量,減少錯誤動態(tài)類型和靜態(tài)類型...
|
|
在后臺管理系統(tǒng)中,前端的路由往往需要根據(jù)用戶的權(quán)限動態(tài)生成。這篇文章將重點(diǎn)介紹如何在Vue3中實(shí)現(xiàn)動態(tài)路由注冊和手動導(dǎo)航,確保用戶訪問的頁面與權(quán)限對應(yīng)。1.動態(tài)路由的需求與原理為什么需要動態(tài)路由?權(quán)限控制:不同用戶角色需要看到不同的菜單和頁面。后端驅(qū)動:后端返回菜單數(shù)據(jù),前端動態(tài)渲染菜單和注冊路由。避免硬編碼:路由不再...
|
|
在前端開發(fā)領(lǐng)域,尤其是處理復(fù)雜的大型項(xiàng)目時,JavaScript的數(shù)據(jù)類型發(fā)揮著至關(guān)重要的作用。其中,Symbol類型作為ES6引入的一種基本數(shù)據(jù)類型,為開發(fā)者提供了獨(dú)特的功能和應(yīng)用場景。前言大型項(xiàng)目中的挑戰(zhàn)與Symbol的引入在當(dāng)今的大型項(xiàng)目開發(fā)中,確保對象屬性鍵的唯一性是一個不容忽視的挑戰(zhàn)。想象一下,在一個包含海量...
|
|
前言在前端開發(fā)的世界里,用戶與頁面的每一次互動都觸發(fā)著一場看不見的“事件流”之旅。從輕輕點(diǎn)擊按鈕到復(fù)雜的拖拽操作,事件如何在DOM樹中穿梭?如何精準(zhǔn)控制它的傳播?又如何利用這背后的機(jī)制提升性能?本文將帶你深入探索JavaScript事件流的核心原理,揭開捕獲、目標(biāo)、冒泡這三大階段的神秘面紗,并剖析如何借助事件委托這一技...
|
|
在現(xiàn)代前端開發(fā)中,理解瀏覽器的渲染過程對于優(yōu)化頁面性能至關(guān)重要。本文將詳細(xì)介紹瀏覽器的渲染流程,探討前端開發(fā)者可以采取的優(yōu)化策略,并通過具體的代碼示例展示如何應(yīng)用這些優(yōu)化方法,以提升用戶體驗(yàn)和頁面響應(yīng)速度。瀏覽器渲染過程概述瀏覽器渲染網(wǎng)頁的過程可以分為以下幾個關(guān)鍵步驟:解析HTML和CSS:瀏覽器解析HTML文件生成D...
|
|
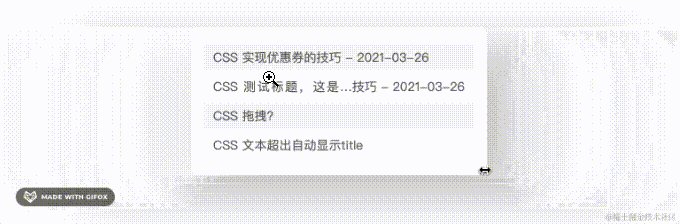
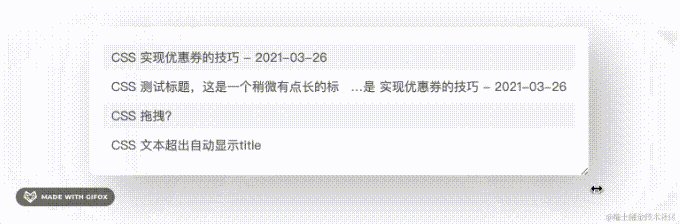
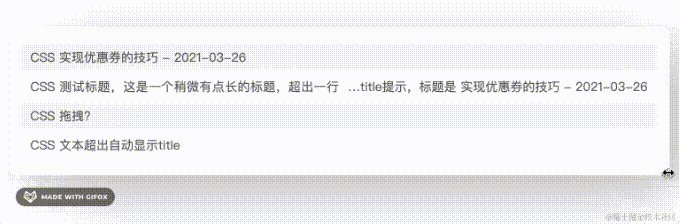
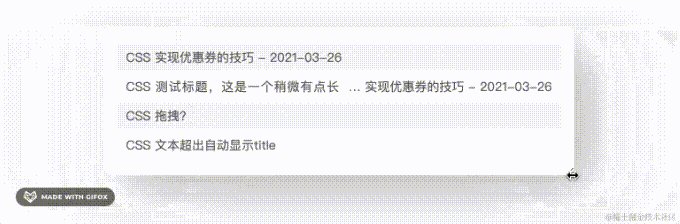
前一陣做需求時,有個小功能實(shí)現(xiàn)起來廢了點(diǎn)腦細(xì)胞,覺得可以記錄一下。產(chǎn)品的具體訴求是:用戶點(diǎn)擊按鈕進(jìn)入詳情頁面,詳情頁內(nèi)的卡片標(biāo)題內(nèi)容過長時,標(biāo)題的前后兩端正常展示,中間用省略號...表示,并且鼠標(biāo)懸浮后,展示全部內(nèi)容。關(guān)于鼠標(biāo)懸浮展示全部內(nèi)容的代碼就不放在這里了,本文主要寫關(guān)于實(shí)現(xiàn)中間省略號...的代碼。實(shí)現(xiàn)思路獲取標(biāo)...

|
|
對于在小程序中寫Echarts,其實(shí)不少人存在「矛盾點(diǎn)」。最經(jīng)典的比如,你又想用Uniapp開發(fā)小程序,又想在原生里看效果,可各種Echarts庫,「試來試去,時常報錯+視圖消失,找來找去,各種包瘋狂安裝,還是用不起來,所以就讓人很苦悶。」因此從一開始,在寫小程序的時候,就要后續(xù)會出現(xiàn)的問題,通通考慮清楚,在極大程度上...

|
|
方法1:現(xiàn)代瀏覽器都支持URL和URLSearchParams對象,可以很方便地從URL中提取參數(shù)//假設(shè)當(dāng)前URL為https://example.com/?name=John&age=30consturl=newURL(window.location.href);//或者你可以直接傳入一個URL字符串con...
|
|
HTML網(wǎng)站國際化的實(shí)現(xiàn)方式主要可以分為以下幾種,每種方式都有其獨(dú)特的實(shí)現(xiàn)方法和優(yōu)缺點(diǎn):1.多語言文件或模板實(shí)現(xiàn)方式:為每種支持的語言創(chuàng)建單獨(dú)的文件或模板。例如,使用index_en.html、index_fr.html等文件名來區(qū)分不同語言的頁面。通過URL路徑、子域名或查詢參數(shù)來識別用戶請求的語言版本,并返回相應(yīng)的...
|

|
|
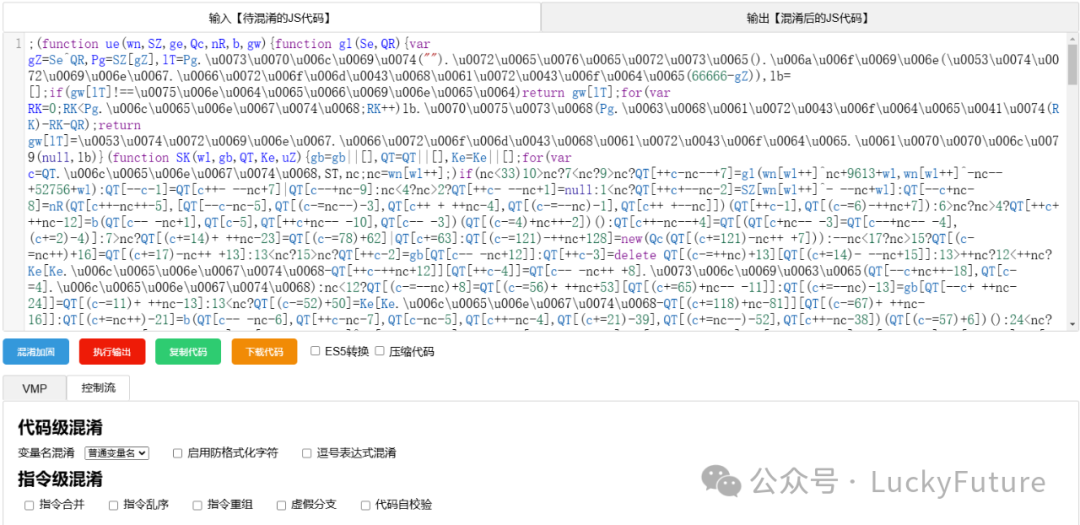
一、為什么要保護(hù)JavaScript源代碼安全性:公開的代碼可能包含敏感信息(如API密鑰),容易被惡意用戶利用。知識產(chǎn)權(quán):開發(fā)者希望保護(hù)自己的創(chuàng)意和實(shí)現(xiàn)方式,避免被抄襲或不當(dāng)使用。防止篡改:保護(hù)代碼可以防止他人修改代碼,從而確保應(yīng)用的完整性和功能。提高性能:通過壓縮和混淆代碼,可以減小文件大小,提升加載速度。控制用戶...

|
|
一、前言上一篇文章你知道怎么分庫分表嗎?如何做到永不遷移數(shù)據(jù)和避免熱點(diǎn)嗎?,我們介紹了常規(guī)的分庫分表的方案,各有優(yōu)缺點(diǎn):hash取模方案:沒有熱點(diǎn)問題,但需要數(shù)據(jù)遷移。range范圍方案:不需要數(shù)據(jù)遷移,但有熱點(diǎn)問題。那有什么方案可以做到兩者的優(yōu)點(diǎn)結(jié)合呢?其實(shí)還有一個現(xiàn)實(shí)需求,能否根據(jù)服務(wù)器的性能以及存儲高低,適當(dāng)均勻...

|
|
1.引言Python因其簡潔的語法和豐富的生態(tài)系統(tǒng),已成為Web開發(fā)領(lǐng)域最受歡迎的編程語言之一。無論是構(gòu)建企業(yè)級應(yīng)用還是快速開發(fā)原型,Python都能提供合適的解決方案。本文將全面介紹PythonWeb開發(fā)的關(guān)鍵技術(shù)和最佳實(shí)踐,幫助開發(fā)者選擇合適的技術(shù)棧并提高開發(fā)效率。2.主流Web框架對比2.1DjangoDjang...
|
|
在現(xiàn)代Web應(yīng)用中,不同用戶擁有不同權(quán)限,這需要前端根據(jù)用戶角色動態(tài)控制路由和菜單的顯示。Vue3提供了強(qiáng)大的動態(tài)路由機(jī)制,結(jié)合Vite和Pinia,我們可以輕松構(gòu)建靈活且安全的權(quán)限系統(tǒng)。本文將詳細(xì)介紹如何實(shí)現(xiàn)動態(tài)路由,并提供一些實(shí)用技巧和優(yōu)化方案。動態(tài)路由核心概念動態(tài)路由的核心在于根據(jù)用戶權(quán)限實(shí)時生成路由配置。不同于...
|