網頁中單一表格橫縱表頭鎖定的細節
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
之前搗鼓了一個可以鎖定橫縱表頭的HTML表格,不過那天急著回家就只給了一個demo示例。這不長假過后又挺忙活,一拖就給拖到周末了。這個東西雖然不是什么新奇的玩意,不過里面的細節還是有不少,所以有知其然并希望知其所以然的博友,歡迎來一起討論討論。
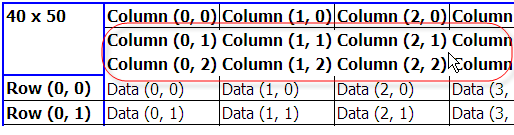
實現這個鎖定表頭的效果其實到有很多的方法,不過使用單一表格來實現,需要借助IE的css支持的expression表達式關鍵字。另外就是對瀏覽器布局原理的理解,如果不熟悉可以參考我原來寫的兩篇文章。所以要實現這個效果,我們需要也只需要做兩件事情,一是使用css提供的expression功能;二是使用css提供的position修改布局方式的能力。 首先我們來看上部表頭的鎖定,我們知道對于container元素,如果要限定內部內容的大小,并出現滾動條。因該是用如下css來定義可以作為容器的元素,這里我使用的是div來做為表格的容器,代碼如下:  <div onselectstart="return false" style="border-color:Blue;border-width:2px;border-style:solid;height:100%;width:700px;overflow:auto;cursor:default;"> <div onselectstart="return false" style="border-color:Blue;border-width:2px;border-style:solid;height:100%;width:700px;overflow:auto;cursor:default;"> <!-- table --> <!-- table --> </div> </div>其實如果就這樣我們把table放入div中,就已經是一個可以滾動的表格了,只是所有的單元格也都在滾動而已。所以我們需要修改表格中不希望滾動的單元格的布局方式,tr和td的默認布局方式都是static。如果要讓tr相對于div不動,那么在div中的滾動條滾動到scrollTop為100時,相對不動的tr應該停留在相對于div左上角的(0, 100)的位置上。這個相對性我們可以用<tr style="position:relative">獲得,那么top為100怎么弄呢?顯然這就是expression的事情了,我們需要把行上的css設置為<tr style="top:expression(表格容器.scrollTop)">。這個表格容器是什么呢?就是div,使用dom的層次來查找因該是:  this.parentElement.parentElement.parentElement.scrollTop; this.parentElement.parentElement.parentElement.scrollTop; this.offsetParent.scrollTop; this.offsetParent.scrollTop;那么被鎖定的行的完整css就因該是:  <tr style="position: relative; top: expression(this.offsetParent.scrollTop);"></tr> <tr style="position: relative; top: expression(this.offsetParent.scrollTop);"></tr>這么簡單啊?就這么簡單,不過問題當然還是有啦。這樣的鎖定效果有兩個主要的問題:一是表格背景由于默認是透明的,所以如果真的滾動起來,字是不動了,不過都是鏤空的重疊效果。解決辦法很簡單,就是給tr設置上背景顏色就可以啦。第二個問題,比較郁悶,搞了很久才在別人的幫助下搞定。當tr的position為relative后,這個tr里面的td的border屬性就貌似失效了,就是不管設置什么顏色,死活都顯示不出來:  后來在putee同學的幫助下,發現原來需要把tr中的每個td的position屬性也都設置成relative,border才能顯示出來! 搞定了上面的表頭,我們再來搞左邊的表頭。左邊原理和上面一樣,只是被expression控制的元素是td而不是tr啦。expression中引用div的代碼就以該是:  this.parentElement.parentElement.parentElement.parentElement.scrollTop; this.parentElement.parentElement.parentElement.parentElement.scrollTop; this.parentElement.offsetParent.parentElement.scrollTop; this.parentElement.offsetParent.parentElement.scrollTop;那么被鎖定的列的完整css就因該是:  <td style="position: relative; left: expression(this.parentElement.offsetParent.parentElement.scrollTop);"></tr> <td style="position: relative; left: expression(this.parentElement.offsetParent.parentElement.scrollTop);"></tr>搞定了橫縱兩個方向表頭的鎖定,結果去發現表頭的單元格的邊框不太對勁,怎么都是雙倍的邊線呢?我已經設置了table-collapse為collapse,而且單元格的border設置為solid 1px blue。結果發現這又是position設成了relative后帶來的問題,解決辦法是只給每個表頭單元格設置border的兩個邊,比如top和left或者right和bottom。下圖是表頭單元格兩種不同border樣式設置的效果:  最后就是Grid左上角那個相對于容器div靜止的部分,當然這個部分的tr和td除了需要同時包含上面說到的鎖定行表頭和列表頭的css expression外,還有一個問題就是這個部分的單元格的zIndex必須是表格兩個表頭中最大的,才能保證不管真么滾動表頭,始終能顯示這個部分。另外又是由于IE的問題,我們不能把左上角這個部分通過colspan和rowspan合并成一個td,如果合并那么除了第一行外的其行,將在表頭滾動時被覆蓋掉。所以這個部分的每一行仍然是一個單獨的td,只是在水平方向上作了合并優化。 該文章在 2010/10/24 8:50:04 編輯過 |
關鍵字查詢
相關文章
|