多年來,forEach 方法因其簡潔易讀的語法成為了我們處理數(shù)組的首選。然而,隨著性能要求的提高和更多數(shù)組方法的出現(xiàn),是時候重新評估我們的數(shù)組遍歷策略了。
forEach 的局限性
forEach 方法雖然直觀,但存在幾個明顯的缺點:
性能較差:在大數(shù)組上,forEach 的執(zhí)行速度通常比傳統(tǒng)的 for 循環(huán)慢
無法中斷:一旦開始,必須遍歷完整個數(shù)組,不支持 break 或 return 提前退出
不支持異步:無法優(yōu)雅地處理異步操作
返回值問題:始終返回 undefined,無法鏈式操作
更高效的替代方案
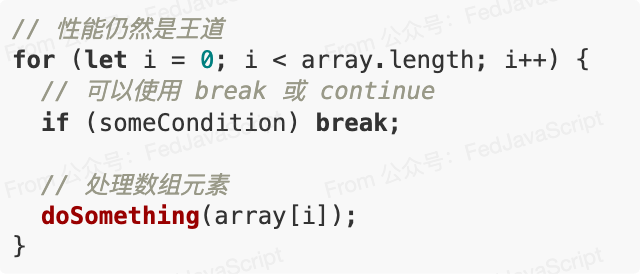
經典 for 循環(huán)

在性能至關重要的場景,傳統(tǒng) for 循環(huán)仍然是最快的選擇,比 forEach 快約 30%。
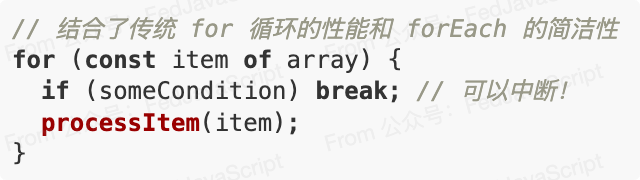
for…of 循環(huán)

for...of 提供了幾乎與 forEach 相同的簡潔語法,同時保留了使用 break、continue 和 return 的能力。
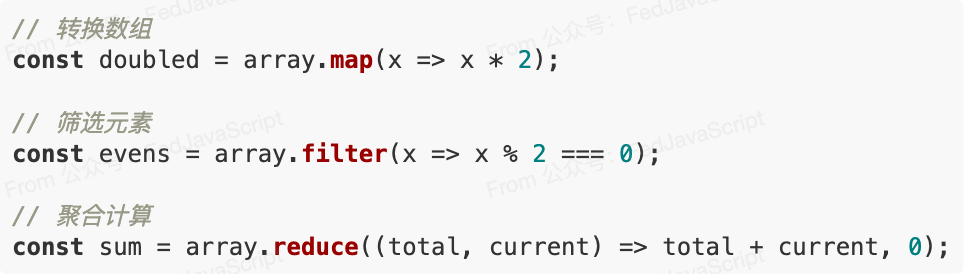
map、filter 和 reduce

這些函數(shù)式方法有明確的用途,代碼更具聲明性,易于理解和維護。
Array.some 和 Array.every
// 檢查是否至少有一個元素滿足條件(找到后立即停止遍歷)
const hasNegative = array.some(x => x < 0);
// 檢查是否所有元素都滿足條件(找到不滿足的立即停止)
const allPositive = array.every(x => x > 0);
這兩個方法會在滿足條件時提前終止遍歷,比 forEach 更高效。
該文章在 2025/2/28 11:26:08 編輯過