后臺管理系統(tǒng)前端模板是開發(fā)者在構(gòu)建后臺管理系統(tǒng)時使用的一種工具,它提供了預先設(shè)計好的界面和組件,以幫助開發(fā)者快速搭建出功能完善、用戶體驗良好的管理系統(tǒng)。以下是V哥整理的10款流行的后臺管理系統(tǒng)前端模板,它們基于不同的技術(shù)棧和設(shè)計理念,供開發(fā)者根據(jù)項目需求進行選擇,后端的開發(fā)者們,再也不用擔心為前臺界面燒腦了,快來一起看看,哪款是你中意的菜。
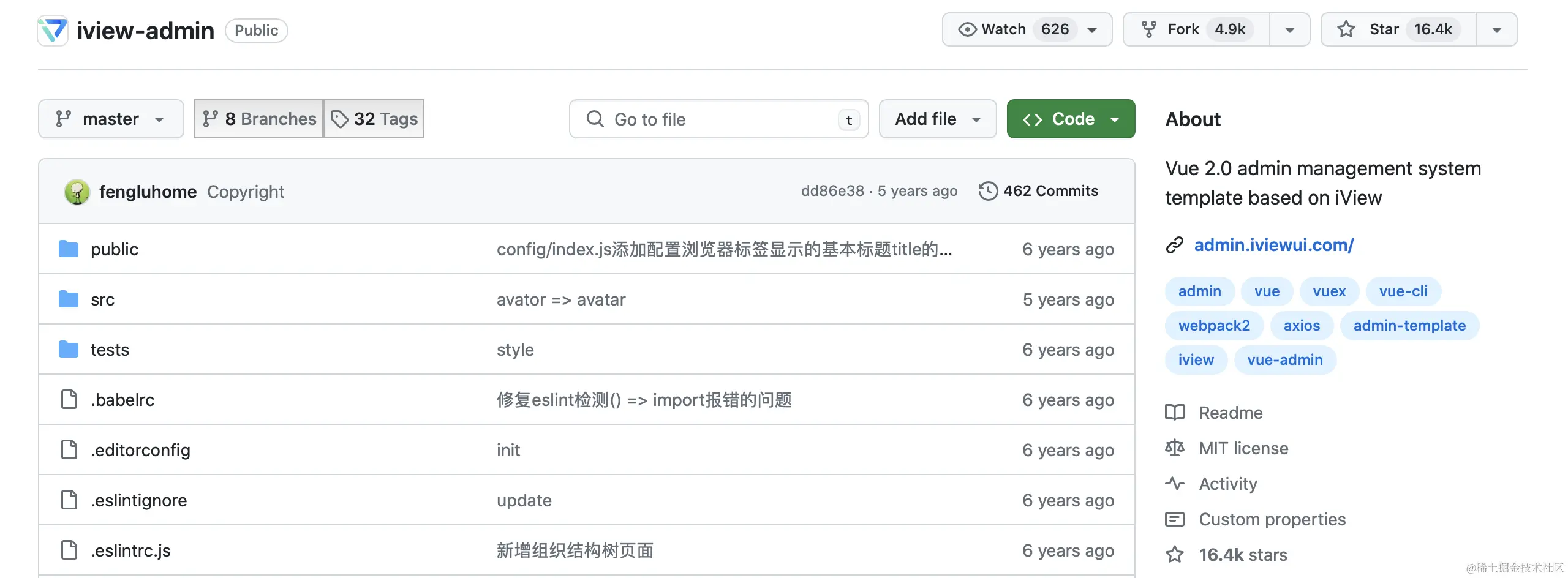
1、iView Admin
基于Vue.js和iView UI框架構(gòu)建的后臺管理系統(tǒng)模板,特點是模塊化設(shè)計、豐富的功能和組件、易于定制和響應式布局。Github上已被Star16.4k。 

iView Admin 是一款基于 Vue.js 和 iView UI 框架構(gòu)建的后臺管理系統(tǒng)模板。該模板的設(shè)計注重模塊化,這意味著開發(fā)者可以根據(jù)需要輕松地添加、刪除或修改各個組件,從而提高代碼的可維護性和可擴展性。這種模塊化設(shè)計也使得定制變得更加簡單,開發(fā)者可以根據(jù)項目的具體需求來定制界面和功能。
iView Admin 提供了豐富的功能和組件,包括但不限于登錄/注銷頁面、儀表板、表格、圖表等,這些都是后臺管理系統(tǒng)中常見的功能。這些內(nèi)置的頁面和組件可以幫助開發(fā)者快速搭建起一個功能完善的后臺管理系統(tǒng),無需從頭開始編寫所有的代碼。
此外,iView Admin 還支持響應式布局,這意味著無論是在桌面電腦、平板電腦還是手機上,用戶都能獲得良好的視覺體驗和操作體驗。響應式布局的設(shè)計考慮到了不同設(shè)備的屏幕尺寸和分辨率,確保了界面的適應性和靈活性。
總的來說,iView Admin 是一個功能全面、易于定制、響應式布局的后臺管理系統(tǒng)模板,非常適合需要快速開發(fā)和部署后臺管理系統(tǒng)的開發(fā)者使用。
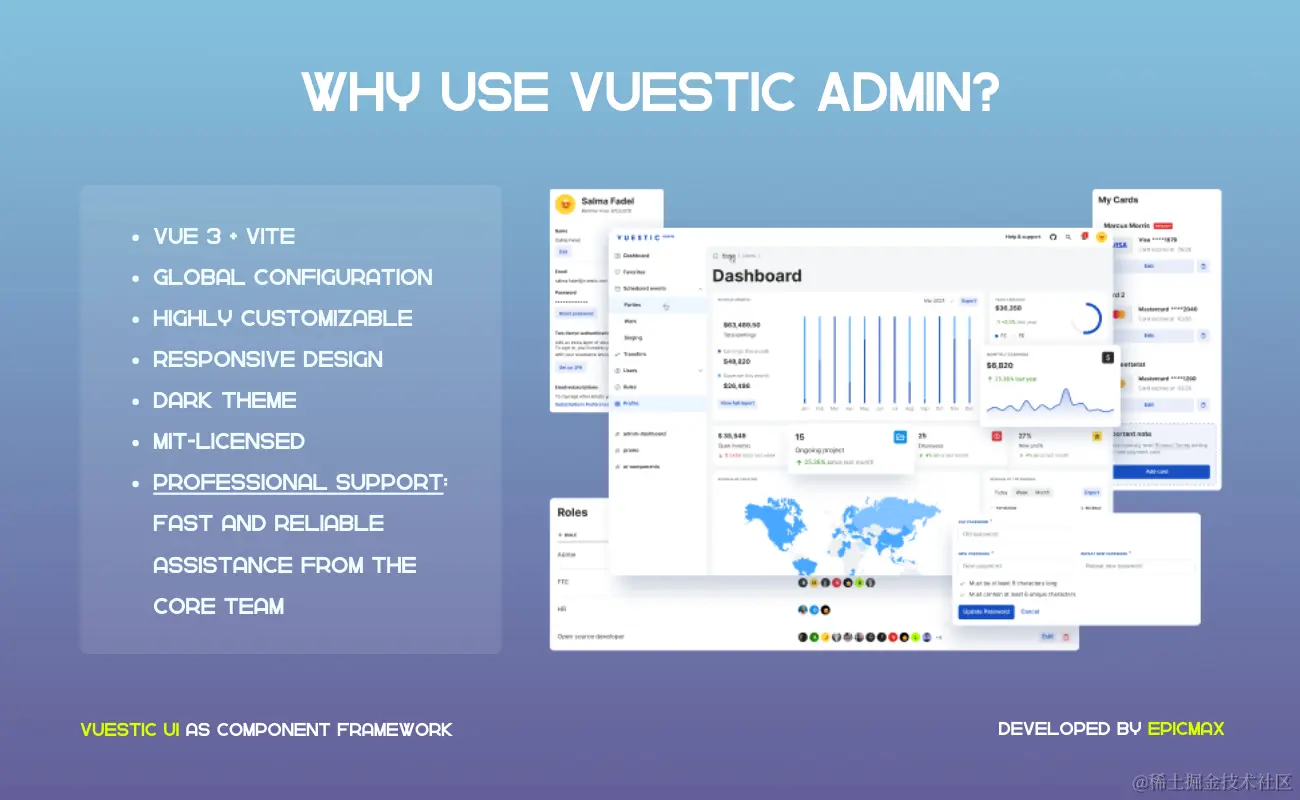
2、Vuestic Admin
一個基于Vue.js框架的免費開源后臺管理界面模板,具有44+個易于配置的UI組件,用戶友好,跨瀏覽器兼容,可定制,響應迅速。Github上已被Star10.1k。


Vuestic Admin 是一款基于 Vue.js 框架的免費開源后臺管理界面模板,它旨在為開發(fā)者提供一個高效、易用且美觀的界面構(gòu)建方案。以下是 Vuestic Admin 的一些主要特點:
1. 易于配置的 UI 組件:Vuestic Admin 提供了超過 44 個 UI 組件,這些組件都是易于配置的,使得開發(fā)者可以快速地根據(jù)項目需求進行調(diào)整和定制。
2. 用戶友好:該模板的設(shè)計注重用戶體驗,提供了直觀的界面和流暢的交互,使得最終用戶在使用過程中能夠感到舒適和便捷。
3. 跨瀏覽器兼容:Vuestic Admin 確保了在主流瀏覽器上都能提供一致的體驗,無論是 Chrome、Firefox、Safari 還是 Edge,都能夠良好地運行。
4. 可定制性:模板提供了高度的可定制性,開發(fā)者可以根據(jù)品牌風格或特定需求來調(diào)整顏色、字體、布局等元素。
5. 響應迅速:Vuestic Admin 的設(shè)計注重性能,確保了快速的頁面加載和響應時間,從而提供流暢的用戶體驗。
6. 開源:作為一個開源項目,Vuestic Admin 允許開發(fā)者自由地使用、修改和分發(fā)代碼,這為社區(qū)驅(qū)動的開發(fā)和持續(xù)改進提供了可能。
7. 文檔和社區(qū)支持:Vuestic Admin 通常會有詳細的文檔和活躍的社區(qū)支持,這有助于解決開發(fā)過程中遇到的問題,并持續(xù)獲取更新和改進。
Vuestic Admin 作為一個全面的解決方案,適合用于構(gòu)建各種規(guī)模的后臺管理系統(tǒng),無論是小型創(chuàng)業(yè)項目還是大型企業(yè)級應用。通過使用 Vuestic Admin,開發(fā)者可以節(jié)省大量的開發(fā)時間,同時確保最終產(chǎn)品的質(zhì)量和性能。
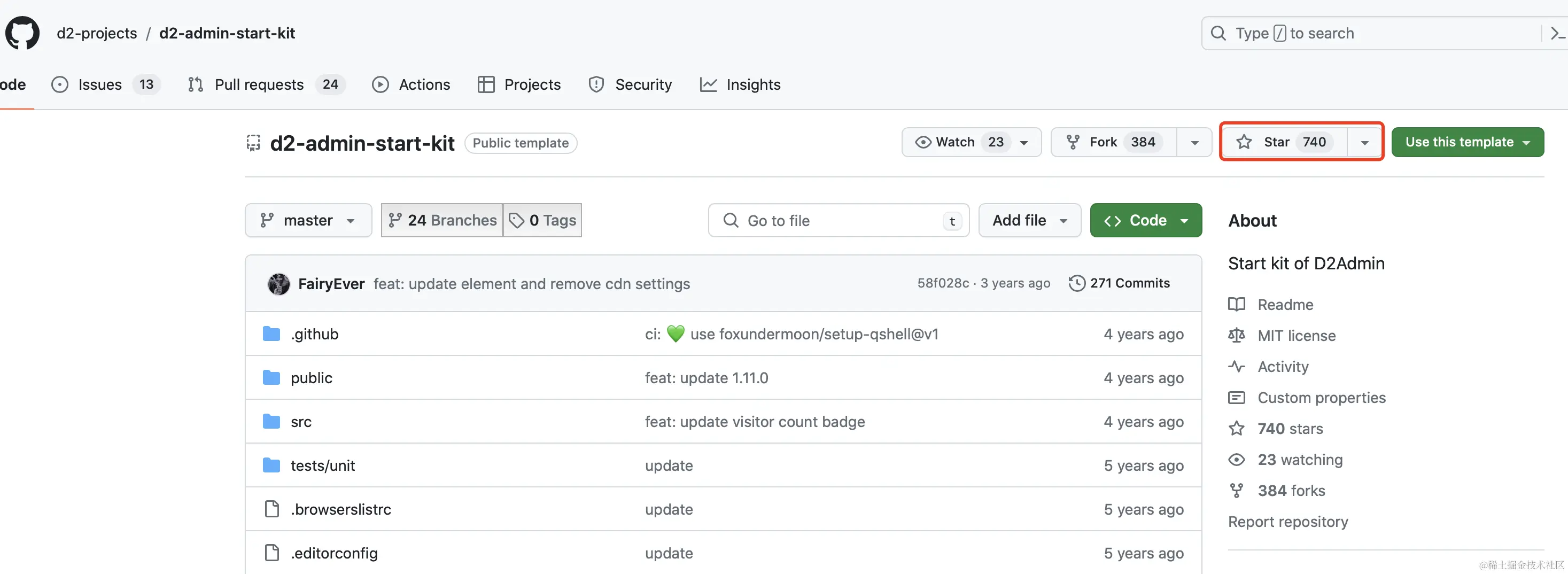
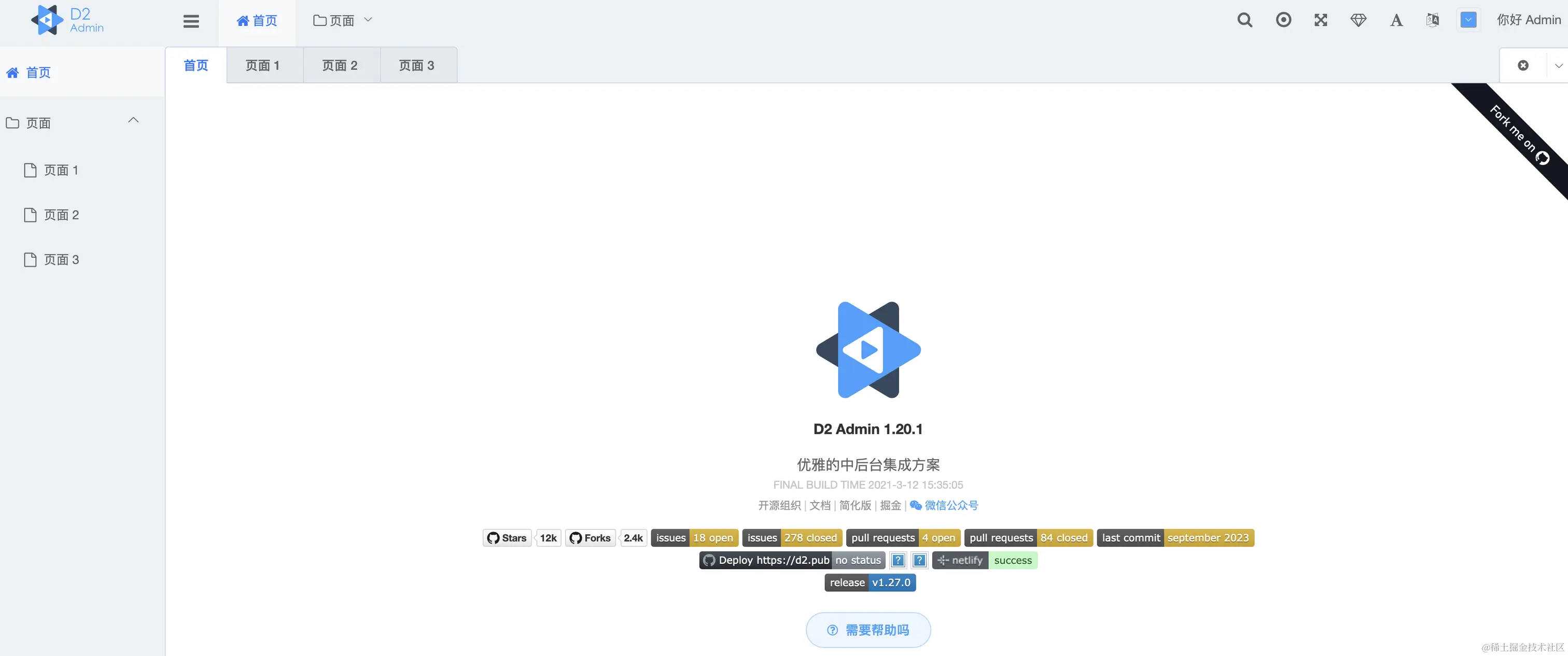
3、D2Admin:
一個完全開源免費的企業(yè)中后臺產(chǎn)品前端集成方案,使用最新的前端技術(shù)棧,具有小于60kb的本地首屏js加載,已經(jīng)做好大部分項目前期準備工作,并且?guī)в写罅渴纠a。Github上已被Star740,有點少啊,不知道為啥?V哥看看界面還是比較清爽型的,適合簡單的應用。


D2Admin 是一個專為企業(yè)級中后臺產(chǎn)品設(shè)計的前端集成方案,它完全開源且免費,為開發(fā)者提供了一個高效且易于上手的開發(fā)環(huán)境。以下是 D2Admin 的一些核心特性:
1. 最新的前端技術(shù)棧:D2Admin 使用了當前流行的前端技術(shù)棧,包括但不限于 Vue.js、Element UI 等,確保了項目的現(xiàn)代化和高效性。
2. 輕量級的首屏加載:D2Admin 優(yōu)化了首屏加載的 JavaScript 文件大小,使其小于 60KB,這意味著用戶在打開應用時能夠獲得更快的加載速度和更好的性能。
3. 項目前期準備工作已完成:D2Admin 已經(jīng)為開發(fā)者準備好了大部分的項目前期工作,如項目結(jié)構(gòu)、配置文件、基礎(chǔ)代碼等,讓開發(fā)者可以快速開始項目開發(fā)。
4. 豐富的示例代碼:D2Admin 提供了大量的示例代碼,這些代碼覆蓋了常見的后臺管理功能,如用戶管理、權(quán)限控制、數(shù)據(jù)統(tǒng)計等,幫助開發(fā)者理解如何在實際項目中應用這些功能。
5. 模塊化設(shè)計:D2Admin 采用模塊化的設(shè)計思想,使得開發(fā)者可以根據(jù)自己的需求靈活地添加或刪除功能模塊,提高了項目的可維護性和可擴展性。
6. 響應式布局:D2Admin 支持響應式布局,確保了在不同設(shè)備和屏幕尺寸上都能提供良好的用戶體驗。
7. 社區(qū)支持和文檔:作為一個開源項目,D2Admin 擁有活躍的社區(qū)和完善的文檔,這為開發(fā)者提供了學習和交流的平臺,同時也保證了項目的持續(xù)更新和改進。
D2Admin 作為一個企業(yè)級的前端解決方案,非常適合需要快速搭建穩(wěn)定、高效、可擴展的中后臺系統(tǒng)的開發(fā)者和企業(yè)使用。通過使用 D2Admin,開發(fā)者可以減少初期的項目搭建時間,專注于業(yè)務(wù)邏輯的實現(xiàn)和功能的優(yōu)化,從而提高開發(fā)效率和產(chǎn)品質(zhì)量。
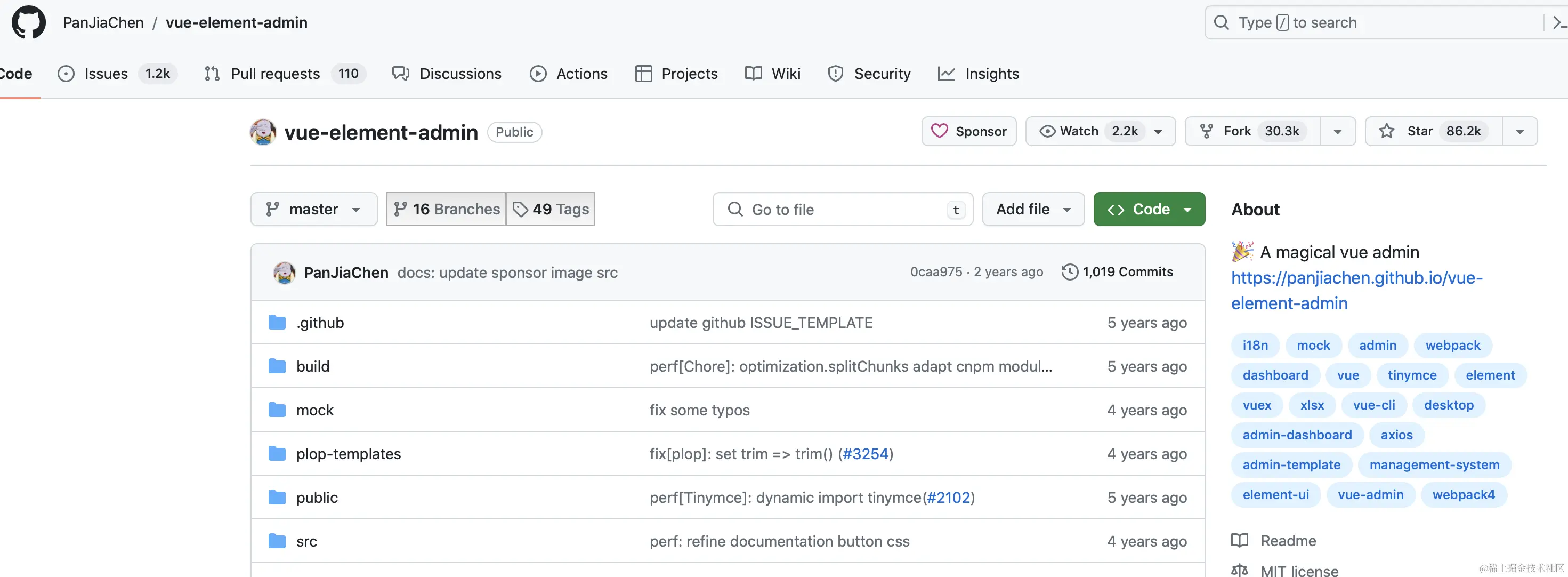
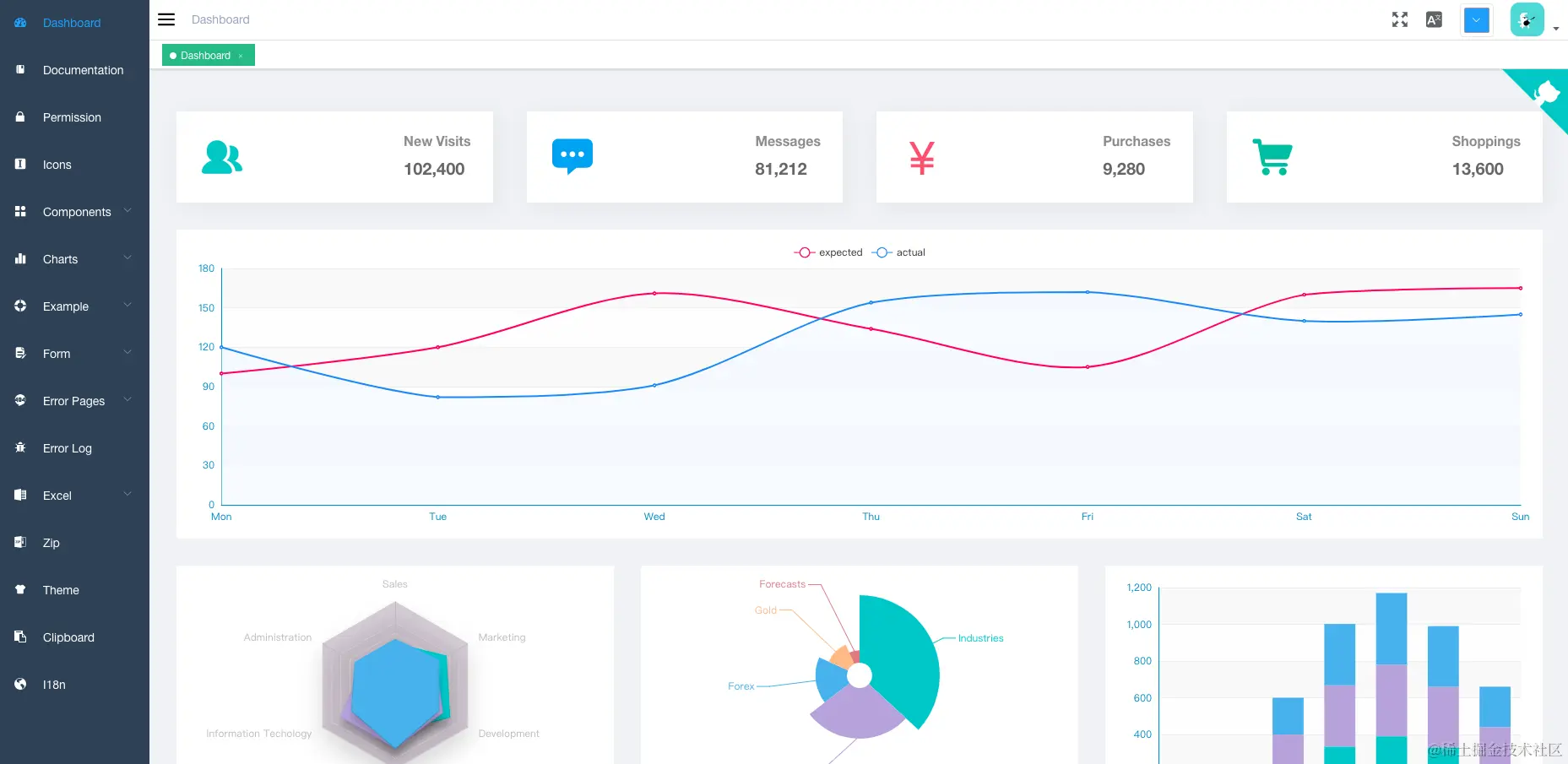
4、Vue-Element-Admin
基于Vue和Element-UI實現(xiàn)的后臺前端解決方案,使用了最新的前端技術(shù)棧,內(nèi)置了i18n國際化解決方案,動態(tài)路由,權(quán)限驗證等。Github上已被Star86.2k,這個就牛逼了,功能豐富,界面美觀,V哥覺得還是很不錯的。


Vue-Element-Admin 是一個基于 Vue.js 框架和 Element-UI 組件庫構(gòu)建的后臺前端解決方案。它結(jié)合了 Vue.js 的響應式數(shù)據(jù)綁定和組合的視圖組件以及 Element-UI 的豐富組件庫,為開發(fā)者提供了一個高效、靈活的開發(fā)平臺。以下是 Vue-Element-Admin 的一些關(guān)鍵特性:
1. 現(xiàn)代化的技術(shù)棧:Vue-Element-Admin 使用了最新的前端技術(shù)棧,包括 Vue.js,確保了項目的現(xiàn)代化和高效性。Vue.js 的生態(tài)系統(tǒng)不斷壯大,提供了大量的工具和插件,使得開發(fā)過程更加便捷。
2. i18n 國際化支持:內(nèi)置的 i18n 國際化解決方案使得 Vue-Element-Admin 能夠輕松支持多語言,這對于需要面向全球市場的應用尤為重要。國際化功能允許開發(fā)者為應用程序提供不同的語言版本,以滿足不同地區(qū)用戶的需求。
3. 動態(tài)路由:Vue-Element-Admin 支持動態(tài)路由,這意味著路由可以根據(jù)用戶的權(quán)限和角色動態(tài)地顯示或隱藏。這種靈活性為實現(xiàn)復雜的權(quán)限控制和用戶導航提供了可能。
4. 權(quán)限驗證:作為一個后臺管理系統(tǒng),權(quán)限驗證是核心功能之一。Vue-Element-Admin 內(nèi)置了權(quán)限驗證機制,幫助開發(fā)者管理用戶權(quán)限,確保數(shù)據(jù)安全。
5. 豐富的組件庫:Element-UI 提供了豐富的 UI 組件,從基礎(chǔ)的按鈕、輸入框到復雜的表格、表單、對話框等,Vue-Element-Admin 利用這些組件快速構(gòu)建出美觀且功能齊全的用戶界面。
6. 易于定制和擴展:Vue-Element-Admin 的代碼結(jié)構(gòu)清晰,易于理解和維護。開發(fā)者可以根據(jù)項目需求對模板進行定制和擴展,包括修改主題、添加新組件或集成其他服務(wù)。
7. 社區(qū)和文檔支持:作為一個受歡迎的開源項目,Vue-Element-Admin 擁有活躍的社區(qū)和詳盡的文檔,這為開發(fā)者提供了強大的支持,無論是解決問題還是學習最佳實踐。
Vue-Element-Admin 是一個功能全面、易于定制、具有國際化和動態(tài)路由支持的后臺前端解決方案。它適合于需要快速開發(fā)且具有國際化需求的企業(yè)級后臺管理系統(tǒng)。通過使用 Vue-Element-Admin,開發(fā)者可以提高開發(fā)效率,同時確保產(chǎn)品的質(zhì)量和用戶體驗。
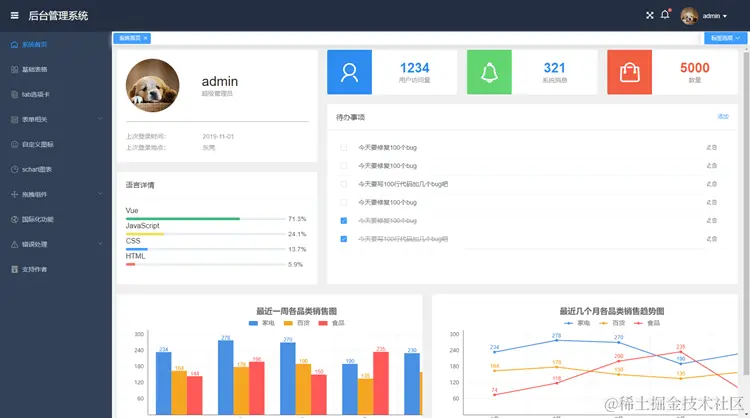
5、Vue-Manage-System
適用于絕大部分后臺管理系統(tǒng)開發(fā)的多功能框架模板,基于Vue.js和Element UI組件庫,支持手動切換主題色和自定義主題色。Github上已被Star18.2k,V 哥覺得整體風格還不錯,兄弟們做項目也可以考慮。


Vue-Manage-System 是一個專為后臺管理系統(tǒng)開發(fā)設(shè)計的多功能框架模板,它基于 Vue.js 框架和 Element UI 組件庫,提供了一套完整的解決方案,以幫助開發(fā)者快速構(gòu)建高效、美觀的管理系統(tǒng)。以下是 Vue-Manage-System 的一些顯著特點:
1. 廣泛的適用性:Vue-Manage-System 適用于開發(fā)絕大部分的后臺管理系統(tǒng),無論是簡單的內(nèi)容管理系統(tǒng)還是復雜的企業(yè)級應用,都能夠滿足開發(fā)需求。
2. 基于 Vue.js 和 Element UI:該模板充分利用了 Vue.js 的響應式數(shù)據(jù)綁定和組件化架構(gòu),以及 Element UI 組件庫提供的豐富、美觀的 UI 組件,使得開發(fā)者可以快速搭建出功能完善的管理系統(tǒng)界面。
3. 主題定制:Vue-Manage-System 支持手動切換主題色和自定義主題色,這為開發(fā)者提供了高度的靈活性,可以根據(jù)品牌風格或用戶偏好來調(diào)整應用的外觀。
4. 豐富的功能組件:模板內(nèi)置了多種功能組件,如表格、表單、卡片、對話框等,這些都是后臺管理系統(tǒng)中常用的組件,開發(fā)者可以直接使用或根據(jù)需要進行擴展和定制。
5. 響應式設(shè)計:Vue-Manage-System 遵循響應式設(shè)計原則,確保了在不同設(shè)備和屏幕尺寸上都能提供良好的用戶體驗,無論是桌面、平板還是手機。
6. 易于上手和維護:模板的代碼結(jié)構(gòu)清晰,文檔齊全,使得開發(fā)者可以快速上手并進行項目維護。同時,基于 Vue.js 和 Element UI 的生態(tài)系統(tǒng),開發(fā)者可以輕松找到解決方案和社區(qū)支持。
7. 擴展性和可維護性:Vue-Manage-System 的設(shè)計考慮到了擴展性和可維護性,開發(fā)者可以根據(jù)項目需求添加新的功能模塊或集成第三方服務(wù),同時保持代碼的整潔和可讀性。
Vue-Manage-System 是一個強大且靈活的后臺管理系統(tǒng)開發(fā)框架模板,它通過提供豐富的功能組件、主題定制能力以及易于上手的開發(fā)體驗,幫助開發(fā)者提高開發(fā)效率,快速構(gòu)建出滿足業(yè)務(wù)需求的后臺管理系統(tǒng)。
6、Vue-Admin-Beautiful
基于element-plus、element-ui、ant-design-vue開發(fā)的后臺管理系統(tǒng)模板,支持電腦、手機、平板,提供40+高質(zhì)量單頁、RBAC模型+JWT權(quán)限控制等功能。不過在 Github 上已沒有源碼下載,有也是老版本的了,這是要走付費的節(jié)奏啊,可惜了,界面是好看。



Vue-Admin-Beautiful 是一款專為后臺管理系統(tǒng)設(shè)計的前端模板,它通過結(jié)合多個流行的 UI 組件庫,如 Element Plus、Element UI 和 Ant Design Vue,提供了一套全面且美觀的界面解決方案。以下是 Vue-Admin-Beautiful 的一些亮點特性:
1. 多組件庫支持:Vue-Admin-Beautiful 基于 Element Plus、Element UI 和 Ant Design Vue 三大組件庫開發(fā),這些組件庫都是經(jīng)過驗證的、功能豐富的 UI 框架,能夠滿足不同設(shè)計風格和功能需求。
2. 跨平臺兼容性:該模板支持多種設(shè)備,包括電腦、手機和平板,確保了無論在哪種設(shè)備上,用戶都能獲得一致且流暢的體驗。
3. 40+ 高質(zhì)量單頁:Vue-Admin-Beautiful 提供了超過 40 個高質(zhì)量的單頁模板,這些模板覆蓋了后臺管理系統(tǒng)的常見頁面,如登錄頁、儀表板、用戶管理、設(shè)置頁等,極大地加快了開發(fā)速度。
4. RBAC 模型 + JWT 權(quán)限控制:該模板內(nèi)置了基于角色的訪問控制(RBAC)模型和 JSON Web Token(JWT)權(quán)限控制機制,為系統(tǒng)提供了靈活且安全的權(quán)限管理方案。這使得管理員可以根據(jù)用戶角色輕松配置訪問權(quán)限,保護系統(tǒng)數(shù)據(jù)。
5. 免費商用許可:Vue-Admin-Beautiful 提供了開源版本,支持免費商用,這為開發(fā)者和企業(yè)節(jié)省了成本,同時也鼓勵了社區(qū)的貢獻和共享。
6. 良好的類型定義:該模板提供了良好的類型定義,這有助于提高代碼的質(zhì)量和可維護性,同時也使得團隊協(xié)作更加高效。
7. 后端路由動態(tài)渲染:Vue-Admin-Beautiful 支持后端路由動態(tài)渲染,這意味著可以根據(jù)后端數(shù)據(jù)動態(tài)生成路由,從而實現(xiàn)更加靈活的頁面結(jié)構(gòu)和權(quán)限控制。
Vue-Admin-Beautiful 是一個功能全面、設(shè)計美觀、兼容性強的后臺管理系統(tǒng)模板。它通過提供豐富的頁面模板、靈活的權(quán)限控制和跨平臺支持,幫助開發(fā)者快速構(gòu)建出既美觀又實用的后臺管理系統(tǒng)。無論是初創(chuàng)企業(yè)還是大型公司,都可以利用 Vue-Admin-Beautiful 提高開發(fā)效率,打造出高質(zhì)量的產(chǎn)品。
7、CoreUI-Free-Vue-Admin-Template
基于coreui vue bootstrap組件的后臺管理模板,特點是高性能和易于定制的UI組件。老外的,UI 界面不一定符合國人的風格,建議看個人情況使用。

CoreUI-Free-Vue-Admin-Template 是一個基于 CoreUI Vue 和 Bootstrap 的免費后臺管理模板,它專為開發(fā)者提供了一系列高性能和易于定制的 UI 組件,以幫助快速構(gòu)建美觀且功能強大的后臺管理系統(tǒng)。以下是 CoreUI-Free-Vue-Admin-Template 的一些關(guān)鍵特性:
1. 基于 CoreUI Vue 和 Bootstrap:CoreUI 是一個流行的 UI 組件庫,它基于 Bootstrap 框架開發(fā),提供了一套完整的響應式、可定制的 UI 組件,適用于各種不同的項目需求。
2. 高性能:CoreUI-Free-Vue-Admin-Template 專注于提供高性能的用戶體驗。通過優(yōu)化組件的加載時間和運行效率,確保應用程序能夠快速響應用戶操作。
3. 易于定制的 UI 組件:模板中的 UI 組件設(shè)計靈活,開發(fā)者可以根據(jù)自己的品牌需求和項目風格輕松地調(diào)整顏色、布局和功能。這種高度的可定制性使得 CoreUI-Free-Vue-Admin-Template 能夠適應各種不同的設(shè)計需求。
4. 豐富的 UI 組件和頁面模板:CoreUI-Free-Vue-Admin-Template 提供了豐富的 UI 組件和頁面模板,包括表格、表單、卡片、導航菜單等,這些都是構(gòu)建后臺管理系統(tǒng)時常用的元素。
5. 響應式設(shè)計:模板采用響應式設(shè)計,確保了在不同設(shè)備和屏幕尺寸上都能提供一致的用戶體驗。無論是桌面、平板還是手機,用戶都能獲得良好的交互體驗。
6. 社區(qū)支持和文檔:作為一個開源項目,CoreUI-Free-Vue-Admin-Template 擁有活躍的社區(qū)和詳盡的文檔,為開發(fā)者提供了強大的支持和資源,幫助解決開發(fā)過程中遇到的問題。
7. 免費使用:CoreUI-Free-Vue-Admin-Template 是完全免費的,開發(fā)者可以無限制地使用和修改模板,滿足商業(yè)項目的需求。
CoreUI-Free-Vue-Admin-Template 是一個功能豐富、性能優(yōu)異、易于定制的后臺管理模板。它通過提供一系列高質(zhì)量的 UI 組件和頁面模板,幫助開發(fā)者快速構(gòu)建出既美觀又實用的后臺管理系統(tǒng)。無論是個人開發(fā)者還是企業(yè)團隊,都可以利用 CoreUI-Free-Vue-Admin-Template 提高開發(fā)效率,打造出高質(zhì)量的產(chǎn)品。
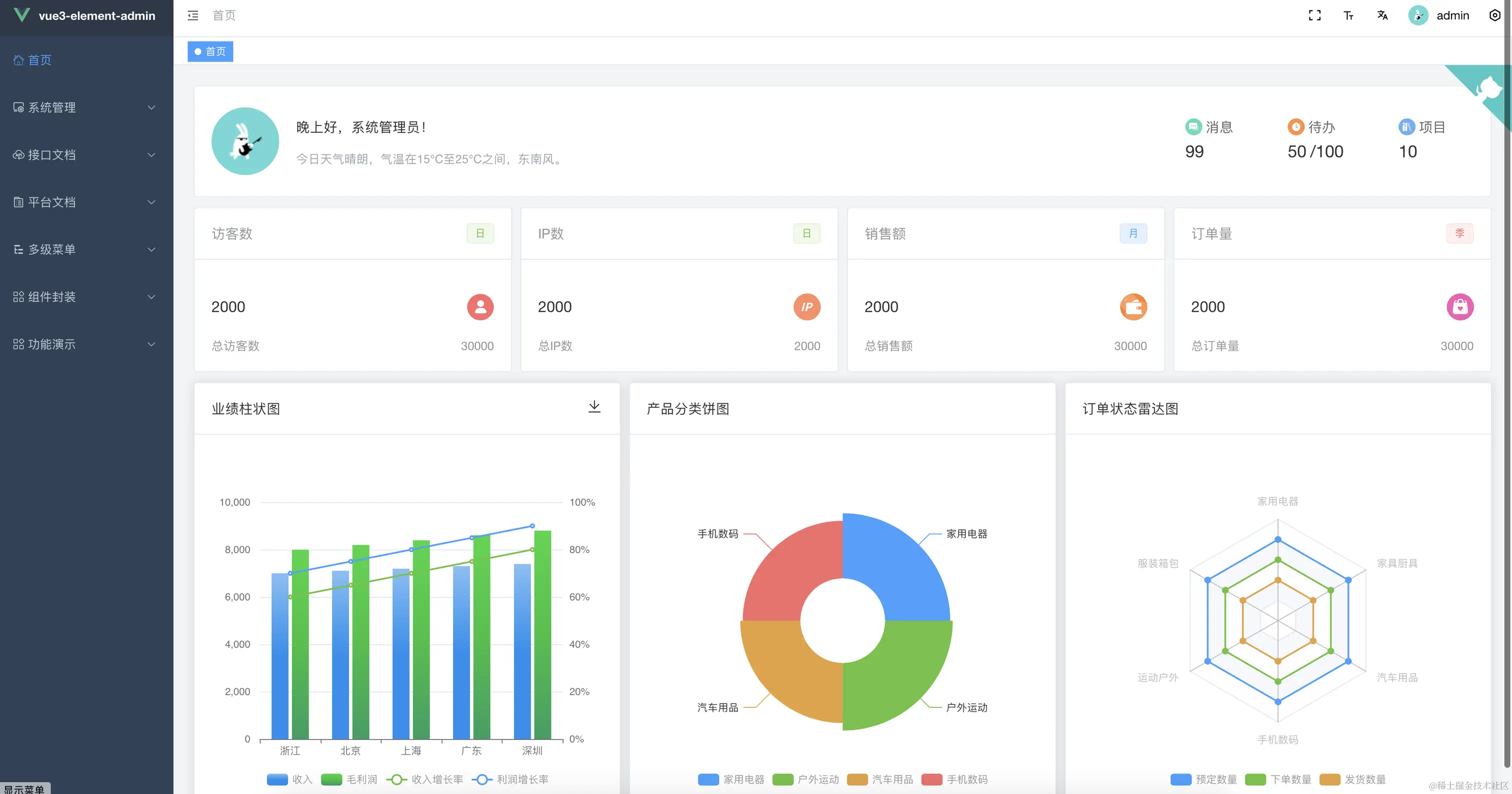
8、vue3-element-admin
基于Vue3 + Vite5 + TypeScript + Element-Plus構(gòu)建的后臺管理前端模板,配套接口文檔和后端源碼,具有簡潔易用、數(shù)據(jù)交互、權(quán)限管理等特色。這款 V 哥覺得也很清爽簡潔,兄弟們可以參考。


vue3-element-admin3 是一個基于最新前端技術(shù)構(gòu)建的后臺管理前端模板,它結(jié)合了 Vue 3、Vite 5、TypeScript 和 Element-Plus 等前沿技術(shù),旨在為開發(fā)者提供一個高效、現(xiàn)代且易于維護的開發(fā)環(huán)境。以下是 vue3-element-admin3 的一些核心特性:
1. Vue 3:作為 Vue.js 的最新版本,Vue 3 帶來了更高的性能、更好的 TypeScript 集成和更多的新特性,如 Composition API,使得狀態(tài)管理和邏輯復用更加靈活和強大。
2. Vite 5:Vite 是一個由 Vue.js 作者開發(fā)的前端構(gòu)建工具,它提供了快速的冷啟動、即時模塊熱更新和真正的按需編譯,大大提高了開發(fā)效率和用戶體驗。
3. TypeScript 支持:TypeScript 提供了靜態(tài)類型檢查,有助于在編譯階段捕捉錯誤,提高代碼的質(zhì)量和可維護性。vue3-element-admin3 完全支持 TypeScript,使得項目更加健壯和可靠。
4. Element-Plus:Element-Plus 是 Element UI 的 Vue 3 版本,提供了一套完整的設(shè)計語言和高質(zhì)量的組件庫,幫助開發(fā)者快速構(gòu)建美觀且易用的界面。
5. 簡潔易用:vue3-element-admin3 專注于提供簡潔直觀的用戶界面和開發(fā)體驗,減少了不必要的復雜性,使得開發(fā)者可以專注于業(yè)務(wù)邏輯的實現(xiàn)。
6. 數(shù)據(jù)交互:模板內(nèi)置了豐富的數(shù)據(jù)交互功能,支持本地 Mock 數(shù)據(jù)和線上接口,方便開發(fā)者在不同階段進行開發(fā)和測試。
7. 權(quán)限管理:vue3-element-admin3 集成了完善的權(quán)限管理系統(tǒng),包括用戶、角色、菜單、字典和部門等,支持動態(tài)路由和按鈕級別的權(quán)限控制,確保了應用的安全性。
8. 配套接口文檔和后端源碼:為了幫助開發(fā)者更好地理解和使用模板,vue3-element-admin3 提供了詳細的接口文檔和配套的后端源碼,使得前后端的整合更加順暢。
vue3-element-admin3 是一個功能全面、技術(shù)先進的后臺管理前端模板。它通過結(jié)合 Vue 3、Vite、TypeScript 和 Element-Plus 等現(xiàn)代工具和庫,為開發(fā)者提供了一個高效、健壯且易于維護的開發(fā)平臺。無論是個人項目還是企業(yè)級應用,vue3-element-admin3 都能夠提供強大的支持和優(yōu)秀的用戶體驗。
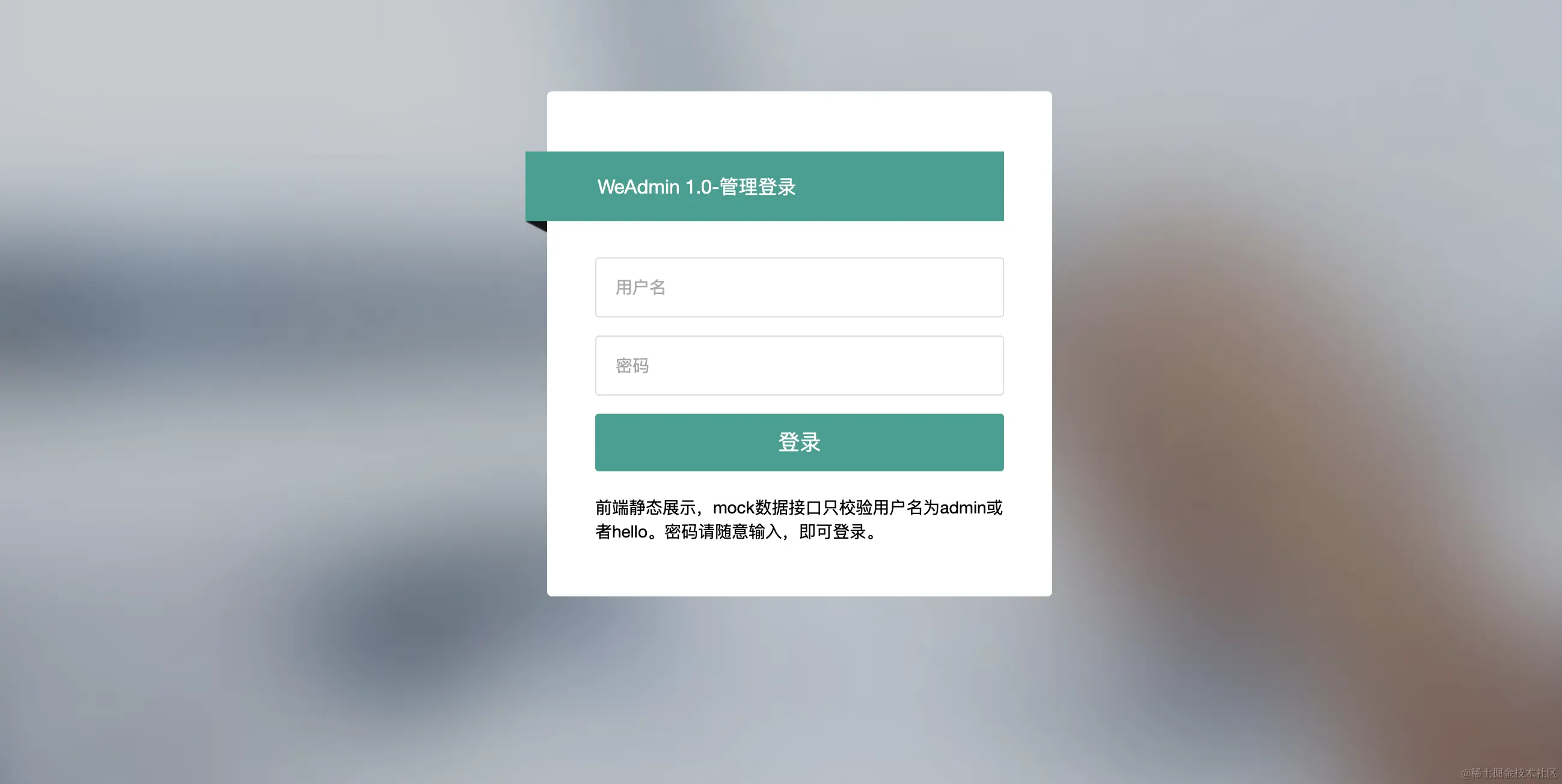
9、WeAdmin
基于Layui框架設(shè)計的Frame型后臺管理系統(tǒng),Layui是零門檻開箱即用的前端UI解決方案。使用這個模板需要考慮 Layui 的問題。


WeAdmin 是一款基于 Layui 框架設(shè)計的 Frame 型后臺管理系統(tǒng)模板。Layui 是一個流行的前端 UI 框架,以其簡潔、輕量和易用性而受到許多開發(fā)者的喜愛。WeAdmin 利用 Layui 的這些優(yōu)勢,為開發(fā)者提供了一個零門檻、開箱即用的前端 UI 解決方案,非常適合快速搭建和管理后臺系統(tǒng)。以下是 WeAdmin 的一些主要特性:
1. 零門檻使用:Layui 的設(shè)計理念是簡單易用,WeAdmin 繼承了這一特點,使得開發(fā)者即使沒有深厚的前端技術(shù)背景也能夠快速上手。
2. 開箱即用:WeAdmin 提供了一套完整的后臺管理界面模板,包括常見的頁面和組件,如登錄頁、儀表板、表格、表單等,開發(fā)者可以直接使用這些模板,大大縮短開發(fā)周期。
3. Frame 型布局:WeAdmin 采用了 Frame 型布局,這種布局方式將頁面分為多個獨立的區(qū)域,如頭部、側(cè)邊欄、主內(nèi)容區(qū)和底部等,有助于構(gòu)建結(jié)構(gòu)清晰、層次分明的后臺管理系統(tǒng)。
4. 響應式設(shè)計:WeAdmin 支持響應式布局,能夠適應不同設(shè)備和屏幕尺寸,確保在各種設(shè)備上都能提供良好的用戶體驗。
5. 模塊化組件:Layui 提供了豐富的模塊化組件,如按鈕、表格、分頁、彈出層等,WeAdmin 利用這些組件構(gòu)建界面,使得開發(fā)者可以靈活地組合和定制頁面。
6. 易于定制和擴展:WeAdmin 的代碼結(jié)構(gòu)清晰,易于理解和維護。開發(fā)者可以根據(jù)項目需求對模板進行定制和擴展,如添加新的功能模塊或集成第三方服務(wù)。
7. 社區(qū)支持:Layui 擁有一個活躍的社區(qū),WeAdmin 作為基于 Layui 的模板,也能夠受益于社區(qū)的支持和資源,幫助解決開發(fā)過程中遇到的問題。
WeAdmin 是一個適合快速開發(fā)后臺管理系統(tǒng)的前端模板。它結(jié)合了 Layui 的易用性和 Frame 型布局的清晰結(jié)構(gòu),為開發(fā)者提供了一個高效、靈活且響應式的開發(fā)平臺。無論是個人開發(fā)者還是企業(yè)團隊,都可以利用 WeAdmin 快速搭建出滿足業(yè)務(wù)需求的后臺管理系統(tǒng)。
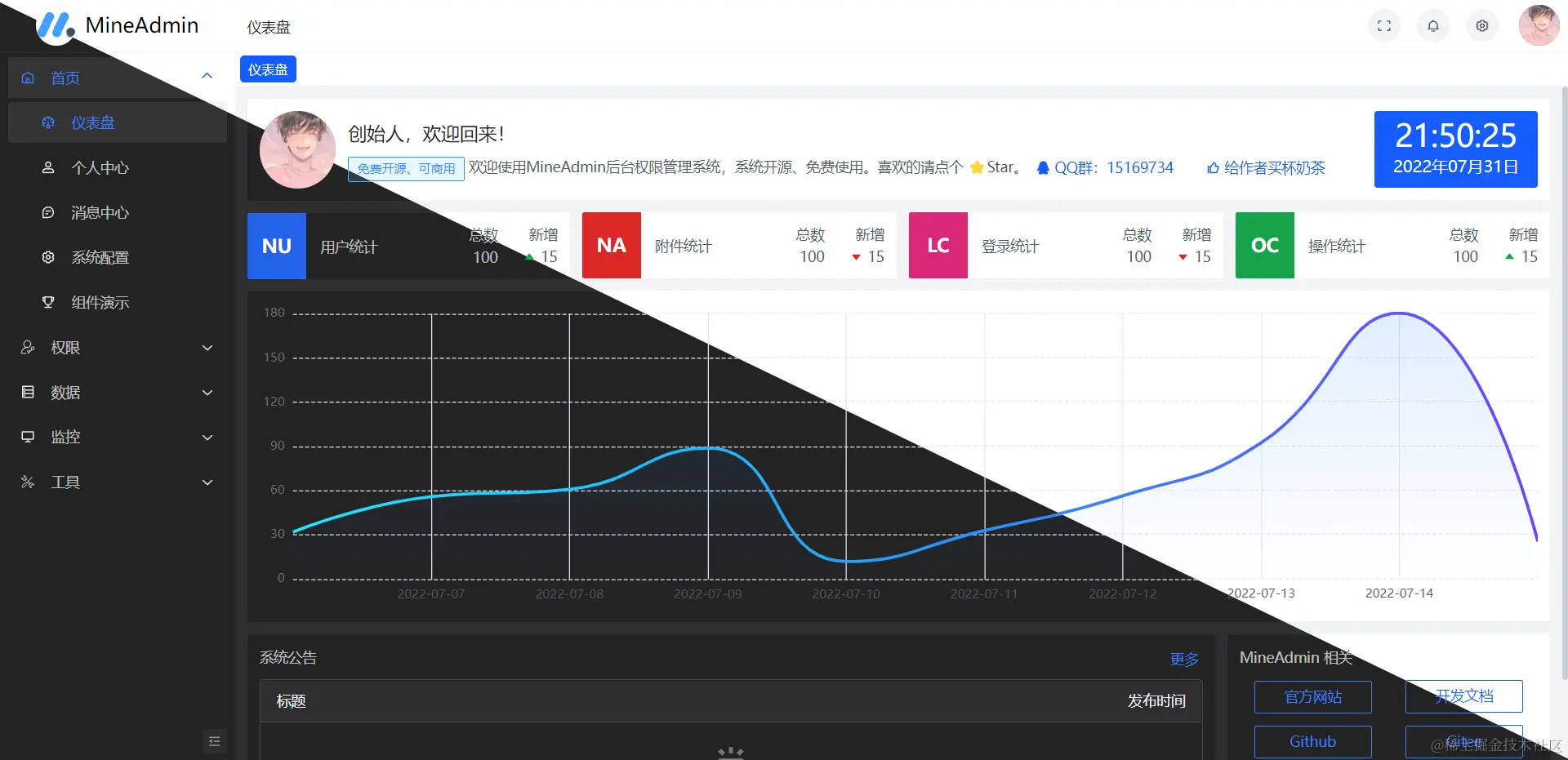
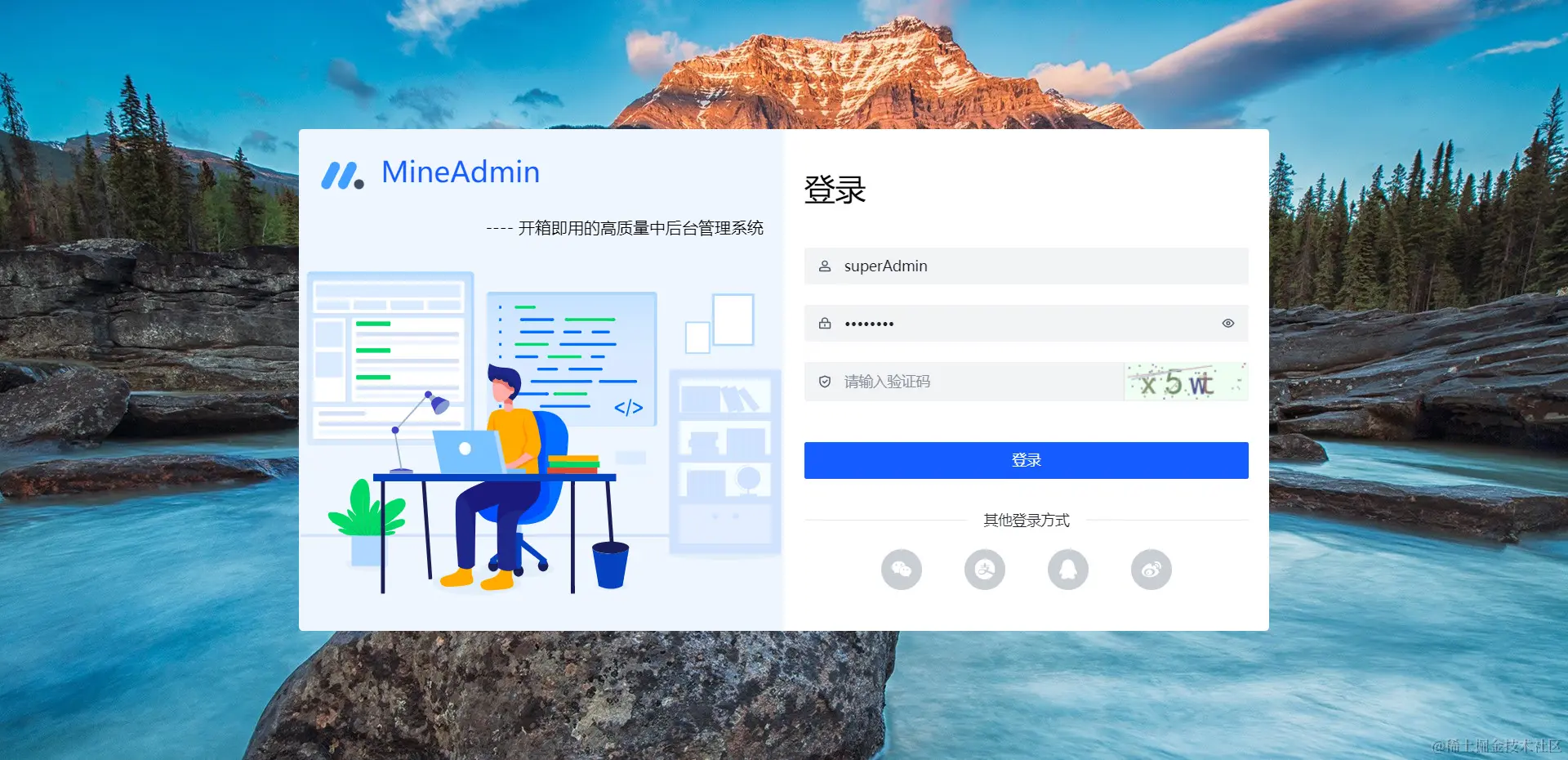
10、MineAdmin Vue
專門適配于MineAdmin后臺權(quán)限管理系統(tǒng)的前端中后臺模板,使用了vue3, vite3, pinia, arco design等主流開發(fā)技術(shù)。這款界面很Nice,V 哥認為比較奔放,設(shè)計大膽,看下圖的撞色設(shè)計,你覺得是胡麗花騷還是霸氣側(cè)漏?



MineAdmin Vue 是一款專為 MineAdmin 后臺權(quán)限管理系統(tǒng)設(shè)計的前端中后臺模板,它利用了當前前端開發(fā)領(lǐng)域的主流技術(shù),包括 Vue 3、Vite 3、Pinia 和 Arco Design 等,以提供高效、現(xiàn)代且易于維護的開發(fā)體驗。以下是 MineAdmin Vue 的一些關(guān)鍵特性:
1. Vue 3:作為 Vue.js 的最新版本,Vue 3 帶來了性能的提升、更好的 TypeScript 集成和 Composition API 等新特性,使得開發(fā)更加靈活和高效。
2. Vite 3:Vite 是一個由 Vue.js 作者開發(fā)的前端構(gòu)建工具,它提供了快速的冷啟動、即時的模塊熱更新和真正的按需編譯,大大提高了開發(fā)效率和用戶體驗。
3. Pinia:Pinia 是一個為 Vue 3 設(shè)計的狀態(tài)管理庫,它提供了一種更直觀、更簡潔的方式來管理應用的狀態(tài),簡化了 Vuex 的復雜性。
4. Arco Design:Arco Design 是一個由字節(jié)跳動提供的企業(yè)級產(chǎn)品設(shè)計體系,它提供了一套完整的設(shè)計原則、最佳實踐和高質(zhì)量 React 組件,以幫助開發(fā)者構(gòu)建一致且美觀的用戶界面。
5. 權(quán)限管理系統(tǒng)適配:MineAdmin Vue 專門適配于 MineAdmin 后臺權(quán)限管理系統(tǒng),這意味著它已經(jīng)內(nèi)置了與權(quán)限管理相關(guān)的功能和邏輯,如用戶角色管理、權(quán)限分配和訪問控制等。
6. 高性能和響應式設(shè)計:MineAdmin Vue 專注于提供高性能的用戶體驗,并且采用響應式設(shè)計,確保在不同設(shè)備和屏幕尺寸上都能提供良好的用戶體驗。
7. 易于定制和擴展:模板的代碼結(jié)構(gòu)清晰,易于理解和維護。開發(fā)者可以根據(jù)項目需求對模板進行定制和擴展,如添加新的功能模塊或集成第三方服務(wù)。
8. 社區(qū)和文檔支持:作為一個基于主流技術(shù)棧的模板,MineAdmin Vue 能夠受益于這些技術(shù)背后的強大社區(qū)和豐富文檔,幫助開發(fā)者解決問題并持續(xù)學習。
MineAdmin Vue 是一個專為權(quán)限管理系統(tǒng)設(shè)計的高效、現(xiàn)代且易于維護的前端模板。它通過結(jié)合 Vue 3、Vite 3、Pinia 和 Arco Design 等技術(shù),為開發(fā)者提供了一個強大的工具,以快速構(gòu)建出功能完善、用戶體驗良好的中后臺管理系統(tǒng)。無論是個人開發(fā)者還是企業(yè)團隊,都可以利用 MineAdmin Vue 提高開發(fā)效率,打造出高質(zhì)量的產(chǎn)品。
最后
V哥想說,選擇合適的模板可以大大提高開發(fā)效率,減少重復勞動,讓開發(fā)者能夠?qū)W⒂跇I(yè)務(wù)邏輯的實現(xiàn)和功能的優(yōu)化。開發(fā)者應根據(jù)項目的具體需求、團隊的技術(shù)棧熟悉度以及產(chǎn)品的長遠規(guī)劃來選擇最合適的模板,問題來了,這10款模板你更喜歡用哪個呢,歡迎交流


 400 186 1886
400 186 1886